肉の日にぴったり!肉料理の付け合わせにさっぱり味のWAFはいかが?
はい、ハチオージピーエム日めくりテックトークのお時間がやってまいりました!9月29日の土曜日、時刻は16時54分を回ったところです。皆さんこんばんは!今日は私、わいとんぼーい(ytnobody)がお茶の間にテックな話題をお届けしてまいります!
さて、今日は肉の日です。えー皆さん、お肉たべてますか?お肉たべましょうね!もちろんお肉だけじゃダメなので、野菜もバランスよく食べるといいですよー。今日の夕御飯はどんな肉料理が食卓に並ぶのでしょうか、楽しみですねー。
そして!年に一度の「苦肉の策」の日でもあります。まあこれは私あたりが勝手にそう言ってるだけではありますけれども、そろそろわれらがハチオージピーエムの面々もエントリを書くのがだるくなってきたせいか、3日ほどこちらの日めくりテックトークも「苦肉の策」として、わたくしにパーソナリティのバトンが回ってきた次第です。・・・嘘です(笑
えー、それではそろそろ本日のメインコーナーにまいりたいと思います。
実はですね、今朝8:30ころにわたくし「ネフィア(Nephia)」というモジュールをCPANにリリース致しました!あーどうもどうも!ありがとうございますー!
それでですね、今日はその簡単な使い方の説明と、あとざっくりとした特徴といいますか、そう言うところをですね、説明していきたいと思うんですねー、どうですかちょっと楽しみになってきたんじゃないですか?
えーまずですね使いかたの方を説明していきますねー、っと、今日はこの説明のためにノートパソコンを用意していただいたんですけども、こちらのパソコンにはplenvと言うものが入っていてですね、そこにcpanmというものが用意されていると、いうことです。あ、もうNephiaもインストール済みなんですか?・・・あー、入ってるんですね、すいません、もう入ってるそうです!
じゃあ早速ですけど、すごく単純なwebアプリを作っていきましょうねー、大丈夫です20秒くらいで出来上がりますので!あっさりしていて今晩のおかずにもぴったりですよ!じゃあ次のようなコマンドを実行してみますねー、はいっ!
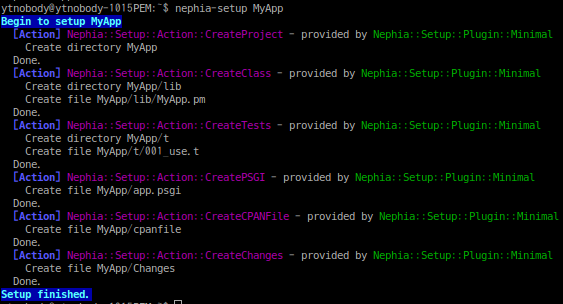
$ nephia-setup MyApp

そうすると、ほら、何か色々でてきましたねー!なんとですね、これで完成です・・・!!じゃあ早速試食してみましょう!
$ cd MyApp
$ plackup
はい!これで http://hachiojipm.github.io:5000/ にアクセスしてみるとですね、なんともシンプルな味わいのページが表示されましたね!中身も非常にシンプルでして、こんな感じになっておりまーす!
MyApp/
├── Changes
├── app.psgi
├── cpanfile
├── lib
│ └── MyApp.pm
└── t
└── 001_use.t
肝になりそうなファイルをみていきますと、まずapp.psgiですがこんな感じ。
use strict;
use warnings;
use File::Spec;
use File::Basename 'dirname';
use lib (
File::Spec->catdir(dirname(__FILE__), 'lib'),
);
use MyApp;
MyApp->run;
だいぶシンプルですねー、そして、本体であるlib/MyApp.pmはこんな感じになっています!
package MyApp;
use strict;
use warnings;
use Nephia;
our $VERSION = 0.80;
app {
[200, [], 'Hello, World!'];
};
1;
はい!こちらもまたえらくシンプルですねー!見て分かると思いますけど、Nephia自体ではなんとディスパッチャーとかルーターと呼ばれるものをですね、持っていないんですねー。そしてそして、テンプレートエンジンも含んでいないんです!とにっかく小さいwebアプリケーションに特化していますので、Nephia=Plackに毛のはえた程度 と思っていただいて大体間違いないんじゃないかと思います!
まあでも、さすがにこれではちょっとシンプル過ぎて・・・という奥様方もいらっしゃると思います。そうでしょうそうでしょう!実はですね、今やったのはMinimalセットアップという方法でプロジェクトをでっち上げたんですね。で、ミニマルというだけあって、本当になにもないんですよ。なので、もう少しダシの効いた仕上がりになるセットアップ方法という物もご紹介いたします。
はい、それでは今度はcpanmでNephia::Setup::Plugin::Normal というものをですね、準備しておいていただきまして、以下のようにセットアップを実行してみてください。
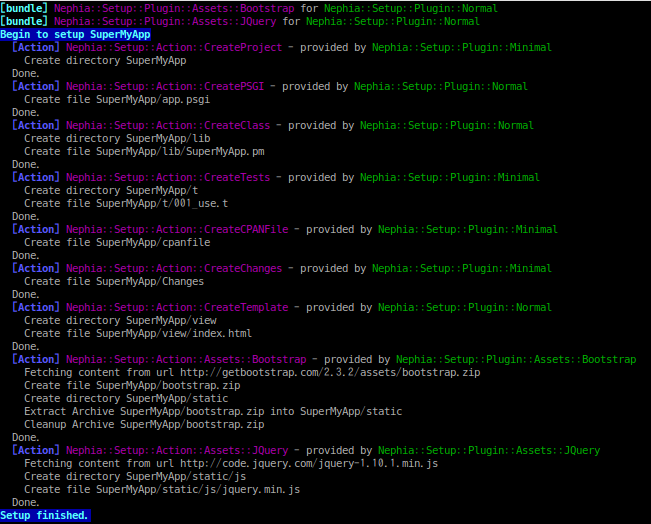
$ nephia-setup SuperMyApp --plugins Normal

これでできあがりです。先ほどと同じようにplackupして、ブラウザでアクセスしてみますと、なんとbootstrapでレイアウトが組まれたページがでてきましたね!
中身をみてみますと、こんな感じです。
SuperMyApp/
├── Changes
├── app.psgi
├── cpanfile
├── lib
│ └── SuperMyApp.pm
├── static
│ ├── bootstrap
│ │ ├── css
│ │ │ ├── bootstrap-responsive.css
│ │ │ ├── bootstrap-responsive.min.css
│ │ │ ├── bootstrap.css
│ │ │ └── bootstrap.min.css
│ │ ├── img
│ │ │ ├── glyphicons-halflings-white.png
│ │ │ └── glyphicons-halflings.png
│ │ └── js
│ │ ├── bootstrap.js
│ │ └── bootstrap.min.js
│ └── js
│ └── jquery.min.js
├── t
│ └── 001_use.t
└── view
└── index.html
で、先ほどと同様にこちらもapp.psgiをみてみますと、
use strict;
use warnings;
use Plack::Builder;
use Plack::Session::Store::Cache;
use Cache::SharedMemoryCache;
use File::Spec;
use File::Basename 'dirname';
use lib (
File::Spec->catdir(dirname(__FILE__), 'lib'),
);
use SuperMyApp;
my $app = SuperMyApp->run;
my $root = File::Spec->rel2abs(File::Spec->catdir(dirname(__FILE__)));
my $session_cache = Cache::SharedMemoryCache->new({
namespace => 'SuperMyApp',
default_expires_in => 600,
});
builder {
enable_if { $ENV{PLACK_ENV} =~ /^dev/ } 'StackTrace', force => 1;
enable 'Static', (
root => $root,
path => qr{^/static/},
);
enable 'Session', (
store => Plack::Session::Store::Cache->new(
cache => $session_cache,
),
);
enable 'CSRFBlock';
$app;
};
そして lib/SuperMyApp.pmは、この様になっております。
package SuperMyApp;
use strict;
use warnings;
use File::Spec;
our $VERSION = 0.01;
use Nephia plugins => [
'JSON',
'View::MicroTemplate' => {
include_path => [File::Spec->catdir('view')],
},
'ResponseHandler',
'Dispatch',
];
app {
get '/' => sub {
{template => 'index.html', appname => 'SuperMyApp'};
};
get '/simple' => sub {
[200, [], 'Hello, World!'];
};
get '/json' => sub {
{message => 'Hello, JSON World'};
};
};
1;
よく見ると、ディスパッチャーがありますけれど、このセットアップ方法はNormalセットアップといいまして、このノーマルな方法でセットアップをこなすと、ディスパッチャーとテンプレート、それからなんとJSON出力機能がついてくるんですねー、非常に便利になりました!
さて、ここまでざくざくーっと使い方と中身を見ていただきましたが、このNephia、最大の特徴は「DSL」です!プラグインをどんどん読み込んでいくと、その分DSLが追加される、というのが基本です。っと、どうやら時間となってしまった模様です!
次回の放送予定は明日ですが、無事に放送に至ることができるのか!?ご期待ください!!!