SeleniumとPerlの話
どうも, YAPCが終わって文字通り燃え尽きているpapixです.
今日は, 「SeleniumとPerlの話」ということで, YAPC::Asiaの前夜祭であるLTソンで発表した「Seleniumで捗る話」の補足(?)エントリを書いてみようと思います.
Selenium IDEを導入する
Seleniumのテストを書く一番簡単な方法は, Selenium IDEを利用する方法です.
というわけで, まずはSelenium IDEをインストールしましょう.
ちなみにSelenium IDEはFirefoxのアドオンなので, Chrome派の人は仕方ないと思いますがまずはFirefoxの導入からスタートしてください.
まあ, Firefoxは艦これ用の便利なアドオンがいくつかあるので, 提督エンジニアな方は導入済みだぜ! という感じだと思います.
Selenium IDEはこちらのページからダウンロードすることができます.
2013年9月24日現在の最新版は2.4.0です. ページ上部にある「Download latest relased version 2.4.0 relased on...」の「2.4.0」の部分をクリックして, アドオンを導入しましょう.
導入後, 再起動すればSelenium IDEが使えるようになります.
Perlを利用している人は, ついでにSelenium IDE: Perl Formatterというアドオンを入れておきましょう.
このアドオンを入れることで, 後述のTest::WWW::Seleniumに対応したテストを出力することができます.
Selenium IDEでテストを作る
それでは, 早速Selenium IDEでテストを書いてみましょう.
今回は, LTソンで発表したような「クッキークリッカーを自動でクリックする」ことを試すテスト(?)を作ってみます.
Firefoxを起動すると, 右上に「Se」と書かれたアイコンがあるはずです.
![]()
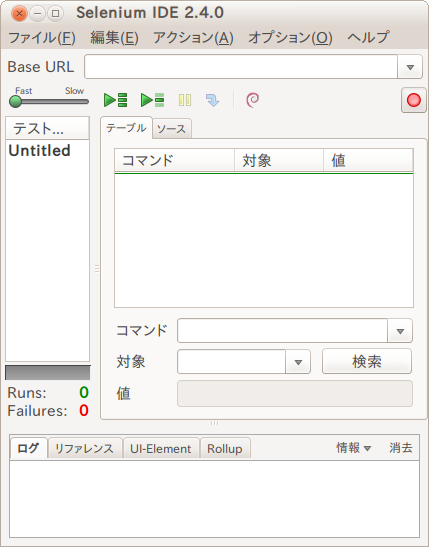
これをクリックすると, 次のような画面が開きます(Ubuntu上のFirefoxで動かしているので, Mac OS XやWindowsで動かした場合と若干外観が異なるかもしれませんが, 大まかな構造は同じはずです).

中央の, 「テーブル」と書かれた部分にSeleniumのテストコマンドを入力していきます.
もっとも手動で入力するのは面倒なので, 自分でブラウザを操作して, その操作に対応したテストコマンドを出力することもできます.
右上の, 赤い丸が凹んでいれば(?), 操作のテストコマンド化が有効になっています(初期状態でそうなっているはずです).

このマーカーをクリックすれば, 凹んだ状態が解除されます. こうなると, Selenium IDEはいくらブラウザを操作しても, その操作を自動的にテストコマンド化しなくなります.

まずはこの状態にしてから, [クッキークリッカー](http://orteil.dashnet.org/cookieclicker/]のページに移動して, そこからテストコマンドの自動生成を有効にするとよいでしょう.
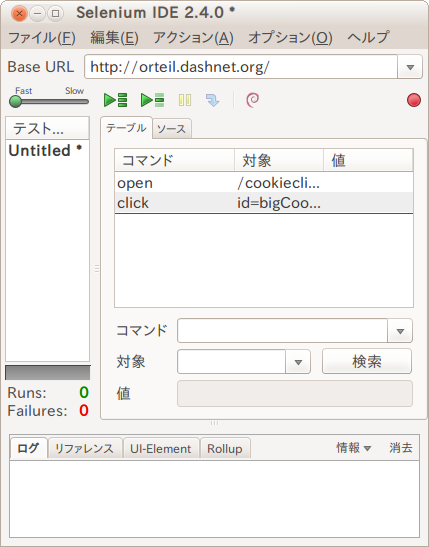
では, 実際にクッキーをクリックしてみます. すると...

このように, 「クッキーをクリックする」テストコマンドが生成されました!
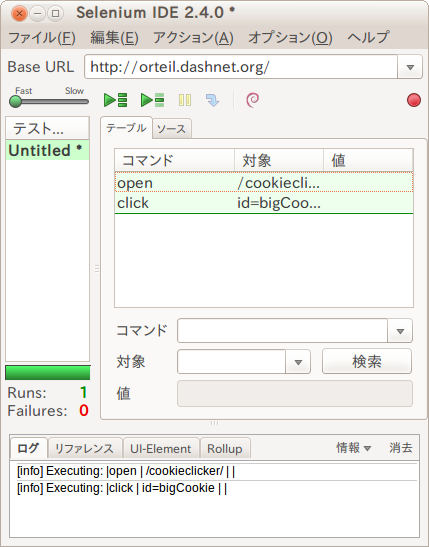
上部中央の, 「現在のテストケースを実行」ボタンを押せば, 実際にそのテストを実行することができます.

おそらく, クッキーが自動でクリックされ, クッキーの枚数が1枚増えるはずです.
更に, Selenium IDEの方を見ると, 成功したコマンドの部分の背景が緑色になっているはずです(ちなみに失敗だと, 背景が赤色になります).

というわけで, 次はこのテストコマンドをTest::WWW::Seleniumに対応したコードに出力してみましょう.
テストコマンドの出力と実行
Selenium IDEの「ファイル」から「テストケースをエクスポート」, 「Perl」と選ぶと, Test::WWW::Seleniumに対応したスクリプトを出力することができます.
先程のクッキーをクリックするテストの場合, 次のようなスクリプトになります.
use strict;
use warnings;
use Time::HiRes qw(sleep);
use Test::WWW::Selenium;
use Test::More "no_plan";
use Test::Exception;
my $sel = Test::WWW::Selenium->new( host => "localhost",
port => 4444,
browser => "*chrome",
browser_url => "http://orteil.dashnet.org/" );
$sel->open_ok("/cookieclicker/");
$sel->click_ok("id=bigCookie");
というわけで, これを実行する為の環境を作りましょう.
Test::WWW::Seleniumの導入
Test::WWW::Seleniumの導入は簡単で, cpanm等でWWW::Seleniumを入れればOKです.
$ cpanm WWW::Selenium
Selenium Serverの用意
で, もう1つ用意する必要があるのが「Selenium Server」.
Test::WWW::Selenium及びWWW::Seleniumは, Selenium Serverと呼ばれるサーバに処理を投げて, Selenium Serverがブラウザを起動し, 投げられた処理を実行して, その結果を返す... という流れでSeleniumを動かします.
Selenium Serverは, Selenium IDEと同じくこちらのページからダウンロードすることができます.
現時点での最新版は2.35.0なので, ページ中央部の「Download version 2.35.0」をクリックして, Selenium Serverをダウンロードします.
あとは, Javaさえ導入できていれば, java -jar selenium-server-standalone-2.35.0.jarでSelenium Serverを起動することができます.
あとは, 先程生成したスクリプトを実行すれば, 自動的にブラウザが開き, クッキーを叩いてくれることでしょう!
WWW::Seleniumの利用
Test::WWW::Seleniumを使わずに, WWW::Seleniumを使ってコマンド風に(?)使うには,
Test::WWW::Selenium->new( ... )をWWW::Selenium->new( ... )に書き換える- テストメソッドの
_okを取り除く - 最初に
$sel->start;を付加する
...だけでOKのようです.
なので, クッキーを叩く部分を自動化(永遠に叩き続ける)するには,
use strict;
use warnings;
use WWW::Selenium;
my $sel = WWW::Selenium->new(
host => "localhost",
port => 4444,
browser => "*firefox",
browser_url => "http://orteil.dashnet.org/",
);
$sel->start;
$sel->open("/cookieclicker/");
while (1) {
$sel->click("id=bigCookie");
}
こんな感じにしてやればOKのようです.
更に極めん, Selenium道!?
という訳で, クッキークリッカーを例に, Selenium IDEとSelenium Server, そしてWWW::Selenium及びTest::WWW::Seleniumの使い方を簡単になぞってみました.
Seleniumを使えば, ブラウザを使ったWebアプリのテストが簡単に実現できるので, 「まずは必要な機能がちゃんと動くかだけでもテストしないと...」という場合とかに活用できそうです.
機会があれば, このHachioji.pm 日めくりテックトークなり, 自分のブログなりでSeleniumネタを紹介していきたいと思っておりますので, 乞うご期待!